WebRTC(网页即时通信,英语:Web Real-Time Communication) 是一个被主流浏览器广泛支持的可以在网页上进行实时语音或视频对话的 API,包括 Chrome、Firefox、Opera、Safari(开发者预览阶段)均支持,并且在移动端也有支持。
2015 年,TorrentFreak 报告了一个 WebRTC 的安全漏洞,该漏洞会致使安装有 WebRTC 的用户泄露真实 IP,即使用户已经使用虚拟私人网路
由于 WebRTC 存在暴漏真实 IP 地址的可能,所以我们需要关闭 WebRTC。
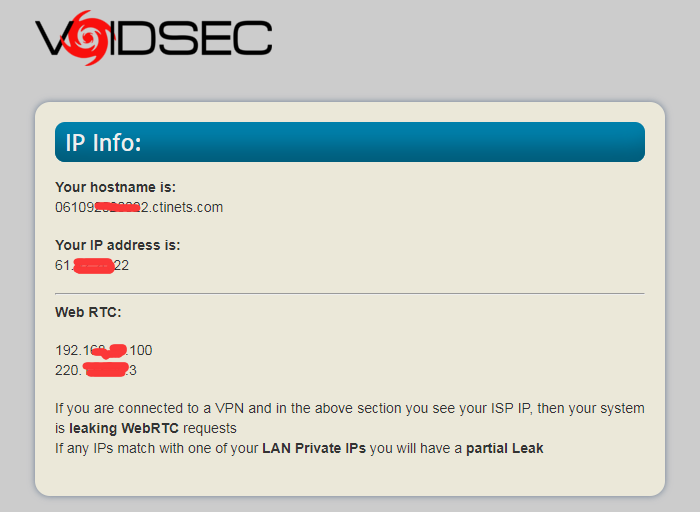
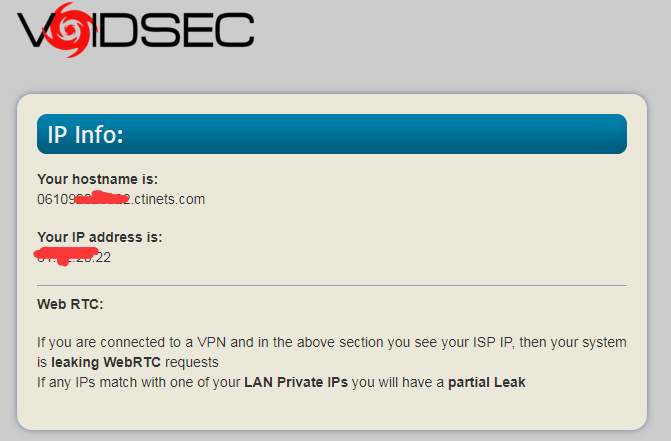
打开检测网站
https://ip.voidsec.com/
https://whoer.net/zh
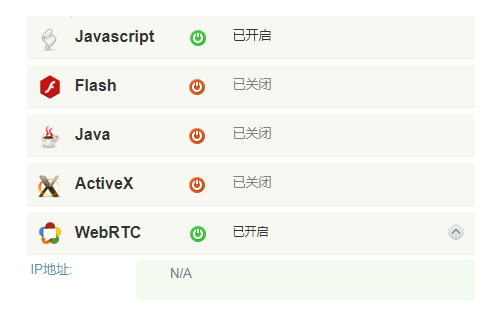
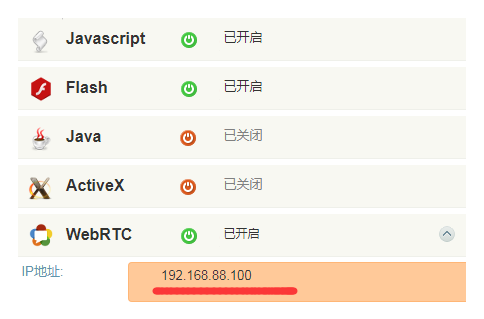
如果没有关闭的时候应该如下图:

漏洞原理
WebRTC采用STUN(Session Traversal Utilities for NAT)、TURN和ICE等协议栈对VoIP网络中的防火墙或者NAT进行穿透。用户发送请求至服务器,STUN服务器会返回用户所用系统的IP地址和局域网地址。
返回的请求可以通过JavaScript获取,但由于这个过程是在正常的XML/HTTP请求过程之外进行的,所以在开发者控制台看不到。这意味着,这个漏洞的唯一要求就是浏览器要支持WebRTC和JavaScript。
PC版解决方法
对于用户来说,如果不想自己的真实IP地址泄漏,可以通过禁用WebRTC来防止真实IP地址泄漏。
Firefox浏览器禁用WebRTC的方法是:在浏览器上输入:about:config。之后搜索:media.peerconnection.enabled。找到它后双击,将其改成 false 即可。或者添加附加组件:Disable WebRTC
https://addons.mozilla.org/zh-CN/firefox/addon/happy-bonobo-disable-webrtc/?src=search
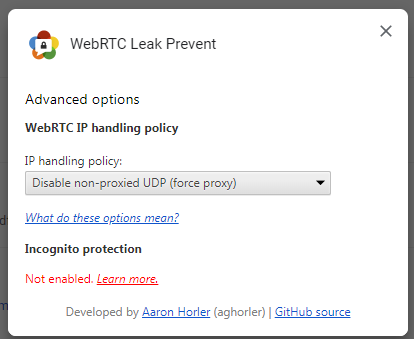
Chrome浏览器禁用WebRTC的方法是:在Chrome应用商店里,安装一个名为WebRTC Leak Prevent的扩展,然后选择 Disable non-proxied udp(force prxy) 即可。
https://chrome.google.com/webstore/detail/webrtc-leak-prevent/eiadekoaikejlgdbkbdfeijglgfdalml?utm_source=chrome-ntp-icon
-

火狐浏览器装好启用的状态是绿色的W

移动版本:
打开 chrome://flags/#disable-webrtc 后关闭?WebRTC STUN origin header
Firefox
打开?about:config,找到?media.peerconnection.enabled,将其值修改为?false


火狐关闭后